
ATOM下载
软件大小:188.93MB
软件类型:网络编程
软件版本:V1.46.0
时间:2016-11-10
温馨提示:该页面为Windows软件,不支持手机用户安装使用
Atom 代码编辑器支持 Windows、Mac、Linux 三大桌面平台,完全免费,并且已经在 GitHub 上开放了全部的源代码。GitHub 专门为程序员推出了这款跨平台文本编辑器——Atom。它具有简洁直观的图形用户界面,并拥有许多有趣的特点:支持 CSS、HTML、JavaScript 等网页编程语言。它支持宏、自动完成分屏功能,并集成了文件管理器。

作为一个现代的代码编辑器,Atom 拥有各种流行编辑器都具备的特性,功能丰富,支持各种编程语言的代码高亮(HTML/CSS/JavaScript/PHP/Python/C/C++/Objective-C/Java/JSON/Perl/CoffeeScript/Go/Sass/YAML/Markdown 等),其语言支持已经非常全面。另外它的代码补全功能(也称为 Snippets)也非常实用,只需输入几个字符即可展开成各种常用代码,这可以极大地提高编程效率。
Atom 同样支持 Sublime Text 的几个重要功能,例如 Goto Anything、Goto Symbol、Goto Line、命令面板等,甚至快捷键也是完全相同的!相信 Sublime Text 的用户将能够轻松过渡到 Atom。实际上从功能上看,目前的 Atom 编辑器几乎可以看作是 Sublime 的复刻版,只是技术实现方式不同,插件的技术也有所差异。

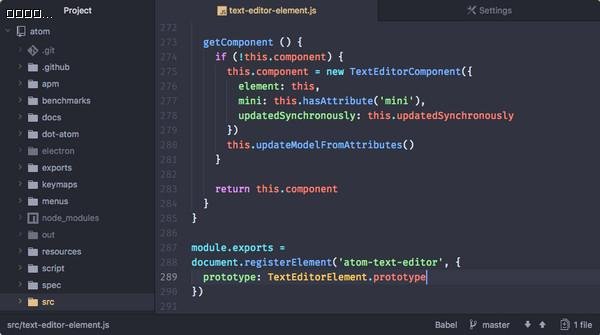
与 Git 完美结合工作
Atom 编辑器可以与 Git 完美结合,所有对代码、文本的修改都会在编辑器的界面上体现出来。例如在文件内新写的代码会在左边标记为绿色,删除的标记为红色,修改的标记为黄色。在左边的目录导航中也能方便地看到文件改动:有改动的文件其文件名和所在文件夹名都会被标记为高亮显示。编辑器底部会显示当前所在分支和对文件的修改行数统计,对于 Git 用户来说非常方便。
基于 Web 技术构建
与之前介绍过的微软 Visual Studio Code 编辑器一样,Atom 也是基于 Web 技术(Chromium+Node.js)开发的。简单来说编辑器本身其实是一个运行在本地的网页,这足以让无数 Web 工程师感到兴奋!用户可以用 JavaScript 编写编辑器插件,用 CSS 将主题界面改成任何你喜欢的样式等,这使得编写插件、主题、二次开发的门槛大大降低。这也解释了为什么从 Atom 发布到现在不长的时间里,Atom 的 Package 和主题数量都快速增长。
不过也正因为它是基于 Web 技术构建的,目前处于初步阶段的 Atom 在性能上与传统的编辑器还有点差距,尤其是在打开大文件时尤为明显。在某些机器上,也容易出现 CPU 占用率过高等问题,这一点确实有待改进,并且需要大幅改进。